网页欢迎弹窗
最近看到一个访问网站主页出现欢迎弹窗的功能挺不错的,但感觉不够完善。每次刷新页面或从其他页面跳转回主页时,都会出现弹窗,这给人的体验就比较差了,我在这个基础上做了一部分的改进,完善了这部分的功能。
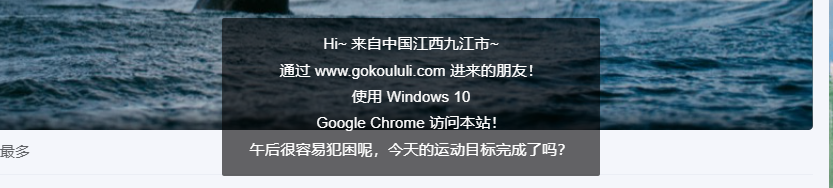
效果图:
解决重复出现弹窗问题的思路
弹窗出现的时机
欢迎弹窗出现的时机是很重要的一件事,势必不能刷新页面重复弹窗。我认为弹窗应该在用户当天首次访问网站首页时出现,当然你也可以改为其他的时间,这个完全看个人想法
如何控制出现时机
既然已经确定好弹窗出现的时机了,那就应该考虑如何实现控制弹窗出现了。弹窗是否出现是根据用户当日是否首次访问,这个可以有多种方式实现,比如使用cookie、localstorage、sessionStorage等等
我这里使用cookie进行判定,其他方式的判定可以自行实现,那么话不多说,直接开始实现功能。
修改前的代码
这里先写出未修改前的代码:
<div><!-- 客户端信息 -->
<div id="fps" style="z-index:5;position:fixed;bottom:3px;left:3px;color:#2196F3;font-size:10px;-webkit-pointer-events: none; -moz-pointer-events: none; -ms-pointer-events: none; -o-pointer-events: none;"></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/kaliisra/myblogstatic/kehuduan-js/fetch.min.js"></script>
<script src="https://cdn.gmit.vip/layer/3.1.1/layer.js" type="text/javascript" charset="utf-8"></script>
<script> /*网站打开提醒代码开始*/ $(function(){ if(/*getCookie('msg') !=*/ 1){ var t = document.createElement("a"); t.href = document.referrer; var msgTitle = t.hostname; var name = t.hostname.split(".")[1]; if("" !== document.referrer){ switch (name) { case 'bing': msgTitle = '必应搜索'; break; case 'baidu': msgTitle = '百度搜索'; break; case 'so': msgTitle = '360搜索'; break; case 'google': msgTitle = '谷歌搜索'; break; case 'sm': msgTitle = '神马搜索'; break; case 'sogou': msgTitle = '搜狗搜索'; break; default: msgTitle = t.hostname; }; }; var time = (new Date).getHours(); var msg = ''; 23 < time || time <= 5 ? msg = "你是夜猫子呀?这么晚还不睡觉,明天起的来嘛?": 5< time && time <= 7 ? msg = "早上好!一日之计在于晨,美好的一天就要开始了!": 7< time && time <= 11 ? msg = "上午好!工作顺利嘛,不要久坐,多起来走动走动哦!": 11< time && time <= 14 ? msg = "中午了,工作了一个上午,现在是午餐时间!": 14< time && time <= 17 ? msg = "午后很容易犯困呢,今天的运动目标完成了吗?": 17< time && time <= 19 ? msg = "傍晚了!窗外夕阳的景色很美丽呢,最美不过夕阳红~": 19< time && time <= 21 ? msg = "晚上好,今天过得怎么样?": 21< time && time <= 23 && (msg = "已经这么晚了呀,早点休息吧,晚安~"); $.ajax({ type:"get", url:"https://api.gmit.vip/Api/UserInfo/", async:true, success:function(data){ window.info = data; layer.msg("Hi~ 来自"+ data.data.location + '~<br/>通过 '+msgTitle+' 进来的朋友!<br/>使用 '+ data.data.os +"<br/>"+ data.data.browser +' 访问本站!' + '<br/>' + msg); var showFPS = (function(){ var requestAnimationFrame = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function(callback) { window.setTimeout(callback, 1000/60); }; var e,pe,pid,fps,last,offset,step,appendFps; fps = 0; last = Date.now(); step = function(){ offset = Date.now() - last; fps += 1; if( offset >= 1000 ){ last += offset; appendFps(fps); fps = 0; }; requestAnimationFrame( step ); }; appendFps = function(fps){ var settings = { timeout: 5000, logError: true }; $('#fps').html('<span style="float:left;">'+fps+'FPS</span><br/><span style="float:left">'+window.info.data.os+'</span><br/><span style="float:left;margin-top:1px;">'+window.info.data.browser+'</span><br/><span style="float:left;margin-top:1px;">'+window.info.data.location+'</span><br/><span style="float:left;margin-top:1px;"></span>'); }; step(); })(); } }); }; }); </script>
<!-- 客户端信息 --></div>这里的代码是被压缩过了,如果和我一样想要修改的话,可以使用工具重新格式化,比如HBuder的重排代码格式。这样的工具很多,我就不多说了
未修改的代码其实还有一个功能,在左下角会有FPS等信息显示,我不是很喜欢这个功能,所以在后续的修改中会将其去除。如果想要保留的或修改样式的话,就保留id为fps的div
<div id="fps" style="z-index:5;position:fixed;bottom:3px;left:3px;color:#2196F3;font-size:10px;-webkit-pointer-events: none; -moz-pointer-events: none; -ms-pointer-events: none; -o-pointer-events: none;"></div>
开始修改
弹窗的样式我个人感觉还行,就不进行修改了,我只对弹窗出现的判定进行修改
创建cookie.js
创建cookie.js用来操作cookie
function Cookie(key,value){
this.key=key;
if(value!=null){
this.value=escape(value);
}
this.expiresTime=null;
this.domain=null;
this.path="/";
this.secure=null;
}
Cookie.prototype.setValue=function(value){this.value=escape(value);}
Cookie.prototype.getValue=function(){return (this.value);}
Cookie.prototype.setExpiresTime=function(time){this.expiresTime=time;}
Cookie.prototype.getExpiresTime=function(){return this.expiresTime;}
Cookie.prototype.setDomain=function(domain){this.domain=domain;}
Cookie.prototype.getDomain=function(){return this.domain;}
Cookie.prototype.setPath=function(path){this.path=path;}
Cookie.prototype.getPath=function(){return this.path;}
Cookie.prototype.Write=function(v){
if(v!=null){
this.setValue(v);
}
var ck=this.key+"="+this.value;
if(this.expiresTime!=null){
try{
ck+=";expires="+this.expiresTime.toUTCString();;
}catch(err){
alert("expiresTime参数错误");
}
}
if(this.domain!=null){
ck+=";domain="+this.domain;
}
if(this.path!=null){
ck+=";path="+this.path;
}
if(this.secure!=null){
ck+=";secure";
}
document.cookie=ck;
}
Cookie.prototype.Read=function(){
try{
var cks=document.cookie.split("; ");
var i=0;
for(i=0;i <cks.length;i++){
var ck=cks[i];
var fields=ck.split("=");
if(fields[0]==this.key){
this.value=fields[1];
return (this.value);
}
}
return null;
}
catch(err){
alert("cookie读取错误");
return null;
}
}修改首页
在html文档底部添加以下内容
<script type="text/javascript" src="cookie.js路径"></script>
<script type="text/javascript" language="javascript">
window.onload=function(){
var ck=new Cookie("HasLoaded"); //每个页面的new Cookie名HasLoaded不能相同
if(ck.Read()==null){//未加载过,Cookie内容为空
//设置保存时间,endDate为本地(当前时区)时间当天的23时59分59秒
var endDate = new Date(new Date(new Date().toLocaleDateString()).getTime()+24*60*60*1000-1);
ck.setExpiresTime(endDate);
ck.Write("true");
window.name="noload";
location.reload();
}
else{//Cookie存在,表示页面是被刷新的
window.name="load";
}
}
</script>添加原有功能
我这里是去除了fps信息的功能,如果你有需要的话可以加上。欢迎弹窗的功能需要使用到的静态资源如处理ajax的fetch原先是使用jsDriver提供,我这里换成了国内静态库: 七牛云静态库 ,如果你想使用国内其他的静态资源库,可以参考我这篇博客: 国内CDN静态资源库
<div>
<script type="text/javascript" src="https://cdn.staticfile.org/fetch/3.6.2/fetch.min.js"></script>
<script src="https://cdn.staticfile.org/layer/3.1.1/layer.js" type="text/javascript" charset="utf-8"></script>
<script> $(function(){ if(window.name=="noload"){ var t = document.createElement("a"); t.href = document.referrer; var msgTitle = t.hostname; var name = t.hostname.split(".")[1]; if("" !== document.referrer){ switch (name) { case 'bing': msgTitle = '必应搜索'; break; case 'baidu': msgTitle = '百度搜索'; break; case 'so': msgTitle = '360搜索'; break; case 'google': msgTitle = '谷歌搜索'; break; case 'sm': msgTitle = '神马搜索'; break; case 'sogou': msgTitle = '搜狗搜索'; break; default: msgTitle = t.hostname; }; }; var time = (new Date).getHours(); var msg = ''; 23 < time || time <= 5 ? msg = "你是夜猫子呀?这么晚还不睡觉,明天起的来嘛?": 5< time && time <= 7 ? msg = "早上好!一日之计在于晨,美好的一天就要开始了!": 7< time && time <= 11 ? msg = "上午好!工作顺利嘛,不要久坐,多起来走动走动哦!": 11< time && time <= 13 ? msg = "中午了,工作了一个上午,现在是午餐时间!": 13< time && time <= 14 ? msg = "该午休了,工作了一个上午,现在是午休时间!": 14< time && time <= 17 ? msg = "午后很容易犯困呢,今天的运动目标完成了吗?": 17< time && time <= 19 ? msg = "傍晚了!窗外夕阳的景色很美丽呢,最美不过夕阳红~": 19< time && time <= 21 ? msg = "晚上好,今天过得怎么样?": 21< time && time <= 23 && (msg = "已经这么晚了呀,早点休息吧,晚安~"); $.ajax({ type:"get", url:"https://api.gmit.vip/Api/UserInfo/", async:true, success:function(data){ window.info = data; layer.msg("Hi~ 来自"+ data.data.location + '~<br/>通过 '+msgTitle+' 进来的朋友!<br/>使用 '+ data.data.os +"<br/>"+ data.data.browser +' 访问本站!' + '<br/>' + msg); var showFPS = (function(){ var requestAnimationFrame = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function(callback) { window.setTimeout(callback, 1000/60); }; var e,pe,pid,fps,last,offset,step,appendFps; fps = 0; last = Date.now(); step = function(){ offset = Date.now() - last; fps += 1; if( offset >= 1000 ){ last += offset; appendFps(fps); fps = 0; }; requestAnimationFrame( step ); }; appendFps = function(fps){ var settings = { timeout: 5000, logError: true }; $('#fps').html('<span style="float:left;">'+fps+'FPS</span><br/><span style="float:left">'+window.info.data.os+'</span><br/><span style="float:left;margin-top:1px;">'+window.info.data.browser+'</span><br/><span style="float:left;margin-top:1px;">'+window.info.data.location+'</span><br/><span style="float:left;margin-top:1px;"></span>'); }; step(); })(); } }); }; }); </script>
</div>就此,欢迎弹窗的功能就完善到这里了。其实这里还有一个小问题,这里只做了前端校验,当你使用其他浏览器访问时,还会出现一次弹窗,这就是使用cookie判定的限制了。如果你有其他更好的修改,或者发现其他问题,欢迎私信交流!






