前言
又是修bug的一个下午···其实这个bug已经存在一段时间了,但我这段时间主要在搞页面的美化,况且这个bug的影响倒也不是很大,所以才拖到现在才解决。这个bug是移动端打开页面会停在加载页面,资源加载不出,但刷新可以解决这个问题。
之前其实也不清楚是什么原因导致的,使用chrome的设备模拟也没有出现报错。今天博客的美化搞得差不多了,可以把这个问题解决一下了。
模拟设备不是真实情况,还是得实机模拟。调试移动端页面的方式挺多的,这里就写个简单的。
前期准备
手机
1.开启usb调试,使用数据线连接pc端
2.下载Edge浏览器打开页面(不用chrome是因为懒得架梯子)
PC
1.打开Edge,地址栏输入edge://inspect/#devices
2.等待手机和 edge 响应,然后出现页面后,点击 inspect 就可以了

问题
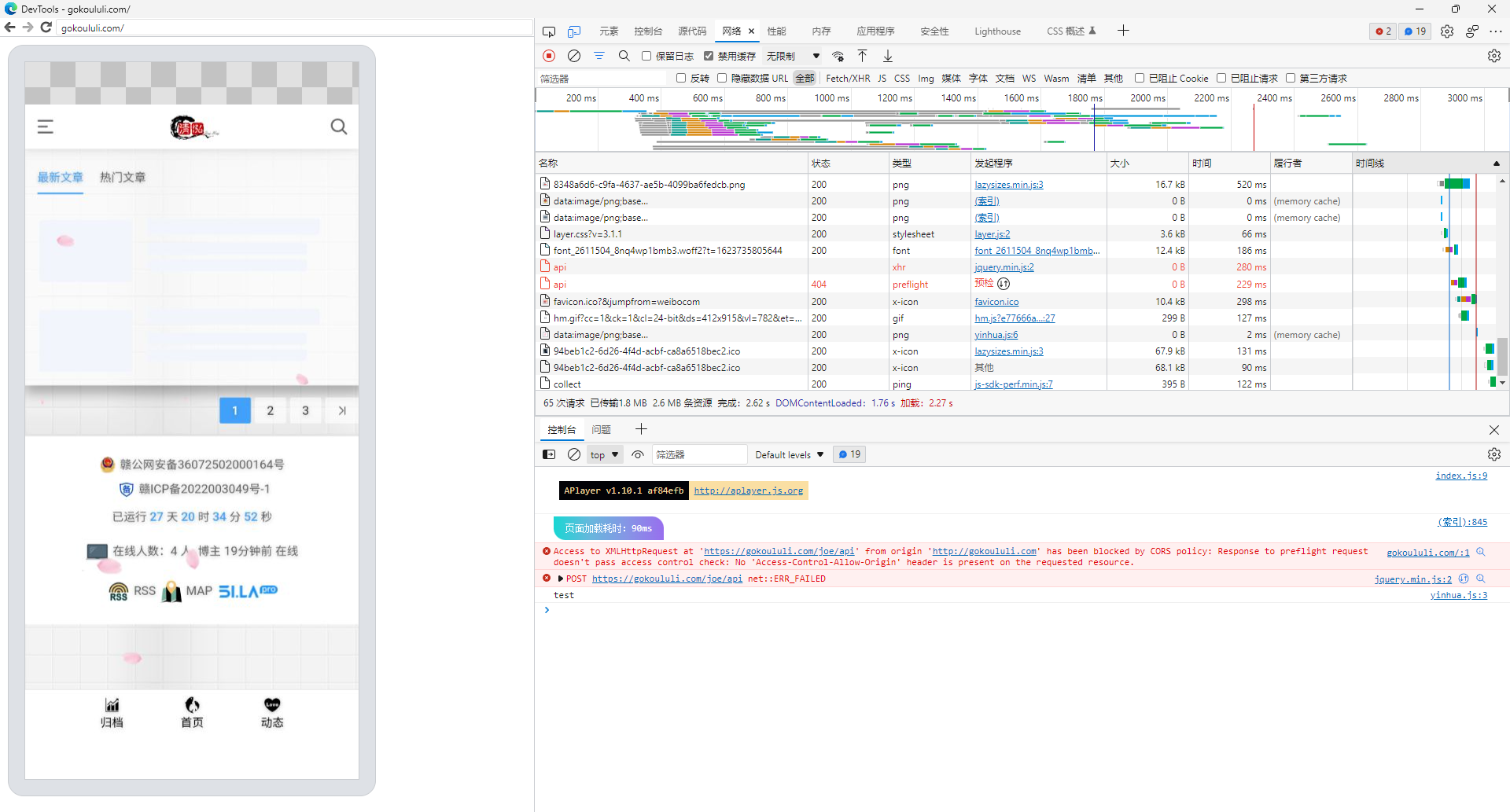
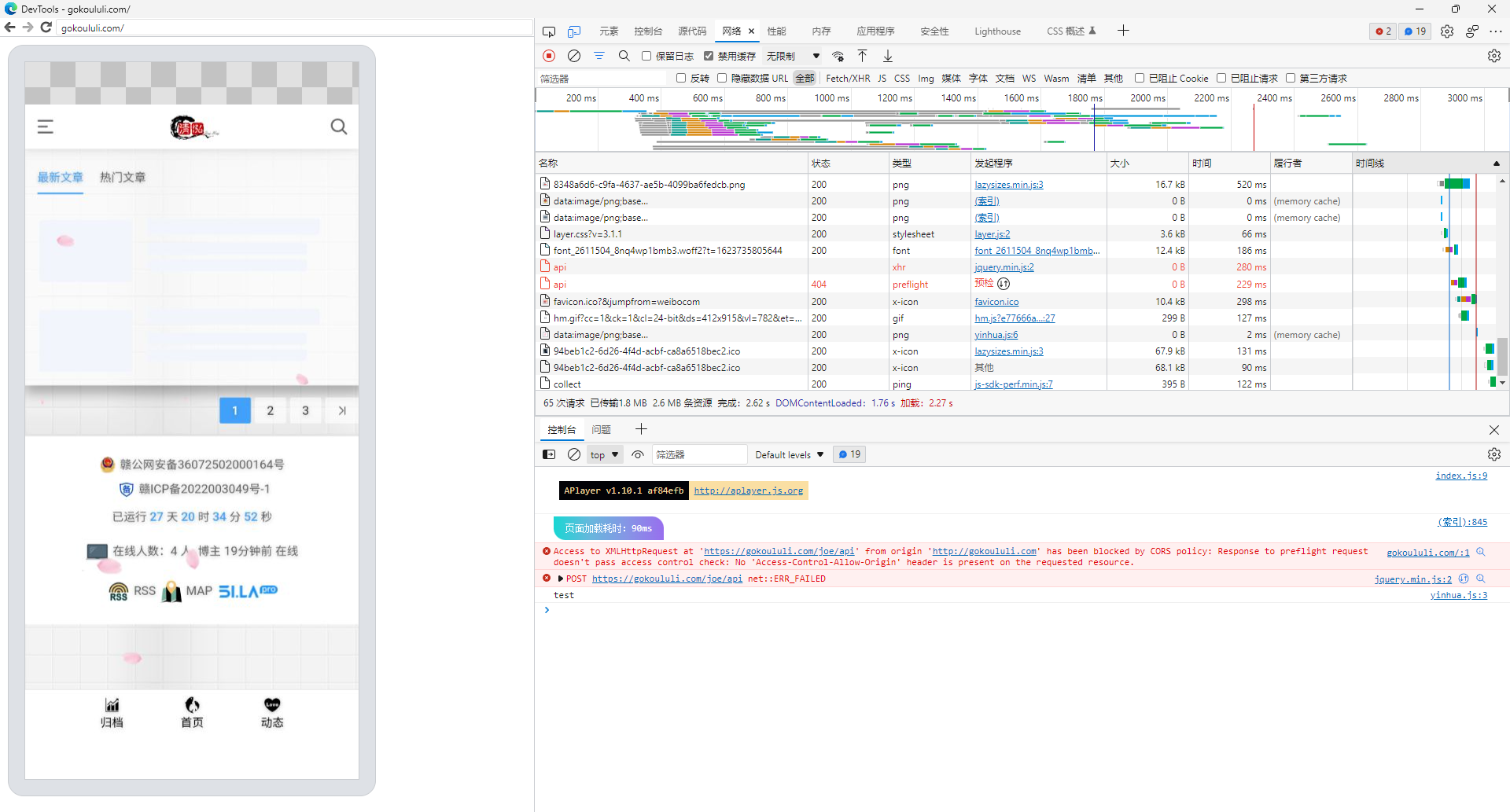
打开页面后就看到报错了,果然模拟和实际还是不一样的。从报错信息看是说 CORS 策略已阻止从源“http://gokoululi.com”以“https://gokoululi.com/joe/api”位置访问 XMLHttpRequest:对预检请求的响应未通过访问控制检查:请求的资源上不存在“访问控制-允许-源”标头。简单的说就是https请求http跨域了。

解决
要解决这个http与https跨域的问题其实很简单,只需要将http强制跳转到https就可以了。






